如何创建外部css文件
直接创建一个文本文件,然后把txt后缀改成css,最后用文本编辑器打开,填入样式。使用时,只需将其引入html,例如
& ltlink rel = & quot样式表& quothref = & quotstyle.css & quot& gt用真实的css文件路径替换style.css。
dw中样式表的扩展名?
“ Dreamweaver最常见的站点文件为HTML 文件,HTML 文件的保存扩展名为 .html 或 .htm。
其它常见文件类型:
CSS
层叠样式表文件的扩展名为 .css。它们用于设置 HTML 内容的格式并控制各个页面元素的位置。GIF
图形交换格式文件的扩展名为 .gif。GIF 格式是用于卡通、徽标、具有透明区域的图形、动画的常用 Web 图形格式。GIF 最多包含 256 种颜色。JPEG
联合图像专家组文件(根据创建该格式的组织命名)的扩展名为 .jpg,通常是照片或色彩较鲜明的图像。JPEG 格式最适合用于数码照片或扫描的照片、使用纹理的图像、具有渐变色过渡的图像以及需要 256 种以上颜色的任何图像。XML
可扩展标记语言文件的扩展名为 .xml。它们包含原始形式的数据,可使用 XSL(Extensible Stylesheet Language:可扩展样式表语言)设置这些数据的格式。XSL
可扩展样式表语言文件的扩展名为 .xsl 或 .xslt。它们用于设置要在网页中显示的 XML 数据的样式。”搬用别人的。
HTML网页怎样链接到另一个HTML网页?
链接描述
然后在网页上显示就能打开新窗口了就比如下面这个
网上购物
target还可设置两个参数, _self 在当前窗口中打开,_top 在当前窗口上方打开。
HTML网页怎样链接到另一个HTML网页?
1、需要借助jquery引入,操作方法是首先打开html编辑器hbuilder软件,新建一个html文件并在里面写一个h2标签和p标签,p中设置class属性为footer。
2、然后在编辑器的项目管理器列表中最顶层的项目文件右键,点击新建选择新建一个html文件。
3、在弹出的菜单中命名为foote,回车确定即可。
4、在footer的html中设置一个h2标签,同时在里面写入一句话。
5、紧接着在下方script标签中先引入jquery的库文件,在第二个script标签中先获取名为footer的p的dom对象,在调用load方法引入外部的html文件就可以了。
6、最后打开浏览器就可以看到两段文字都被加载进来了。
css外部样式表怎么写?
1、首先我们我们新建一个记事本,并将记事本的名字改为“引入外部css文件和外部js文件.html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。
2、我们编写一个html5的声明标签—<!DOCTYPEhtml>,以使浏览器能认识到我们的文档是一个html5的文件,这样就可以快速的正确解读,以提高浏览的体验。
3、我们写一个<title>的标签,将网页的题目写入进去,让网页的标题显示为“引入外部css文件和外部js文件”。
4、我们用<meta>标签设置字符的编码格式为:UTF-8,以使浏览器能够正确的显示我们的网页。
5、我们写一个<body>标签,用来包含网页的主体部分。
6、我们写几个标签以便在外部css文件样式表中,为其设置样式。
7、我们新建一个css文件,把txt的文件后缀名改为css即可,之后打开就可以写入css代码了。
8、我们用标签选择器为<p>标签、<p>标签和<span>标签的内容设置样式。
9、我们使用,<link>标签将我们编写的css文件样式表文件其引入到我们当前的html文件中来。
10、我们鼠标右击在弹出的下拉菜单中,我们选择“在浏览器中打开”这一项。
11、我们看到我们编写的样式被应用到了标签中文字上,说明我们的css外部样式表文件引入成功。
html如何设置标签颜色?
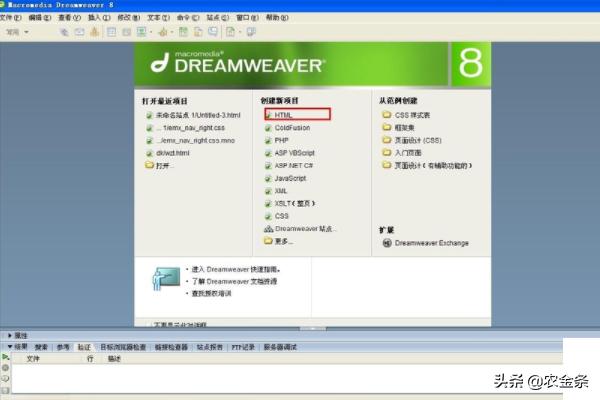
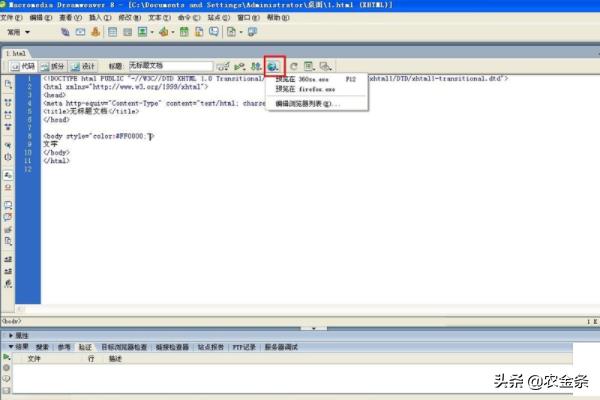
1、打开DreamWeaver新建一个html文件。
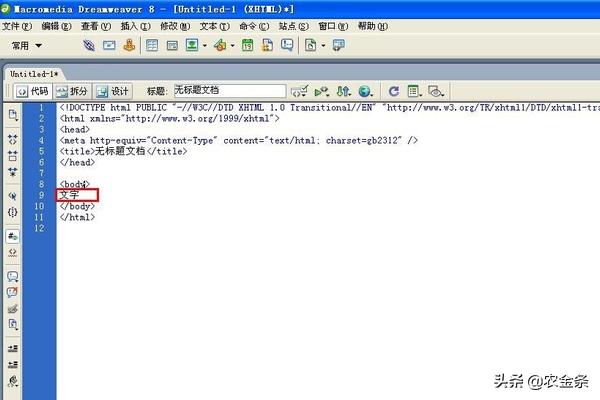
2、在body标签中加入文字,或者在body标签内添加其它标签并加入文字。
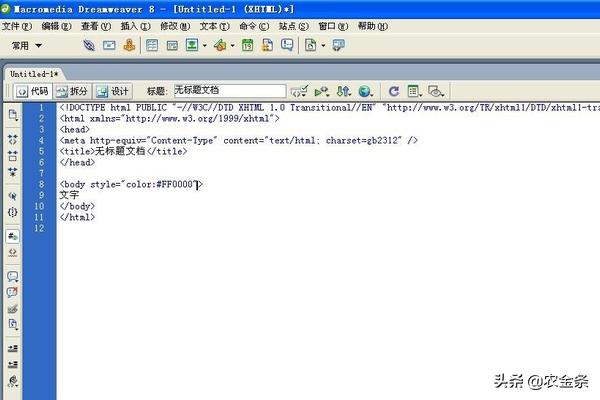
3、在标签中加入stlye,同时设置颜色color为个人需要的颜色。个人所设置的颜色为红色,同时个人可用英文进行设置字体颜色。如果对于颜色有要求,可通过取色器工具取色,查看颜色的RGB是多少输入相应数字也可。
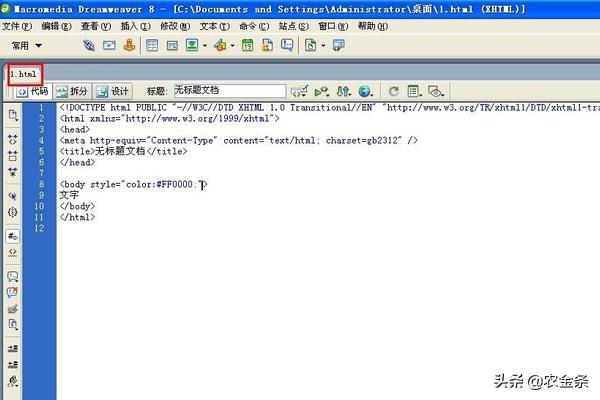
4、个人在进行预览颜色时,需要先将文件进行保存,可放在个人想要放在位置。同时,需对文件进行命名。命名保存后,上方同时会修改成个人所命名的。
5、一切做好之后,个人可通过浏览器进行浏览,同时可查看个人的浏览器列表进行添加其它浏览器。如果所提示的浏览器个人电脑中并未安装,同样会提示个人电脑中并未有该软件,需重新选择其它的。
6、选择好预览的浏览器后,可在浏览器进行预览,即可查看到个人设置的字体颜色为红色。如果使用其它标签,同样是对标签添加style进行颜色编辑,即可显示该颜色的字。