如何在网页中插入背景音乐?
有时候你需要在网页上添加背景音乐。接下来,我们来看看如何在网页中插入背景音乐。
01
导入音乐
首先导入一段音乐,如下图所示:
02
<bgsound src="imgsx.mp3" loop="-1"> & ltbgsound src = & quotimg sx.mp3 & quotloop = & quot-1 & quot;& gt
然后在head表头输入代码,如下图所示:
03
科学研究委员会
其中src的值为音乐的路径,比如该首歌曲的音乐路径为imgsx.mp3。src的值是音乐的路径,比如这首歌的音乐路径是imgsx.mp3
04
循环是指循环的次数,为负时表示永远循环。
如何用HTML5向网页中插入音频?
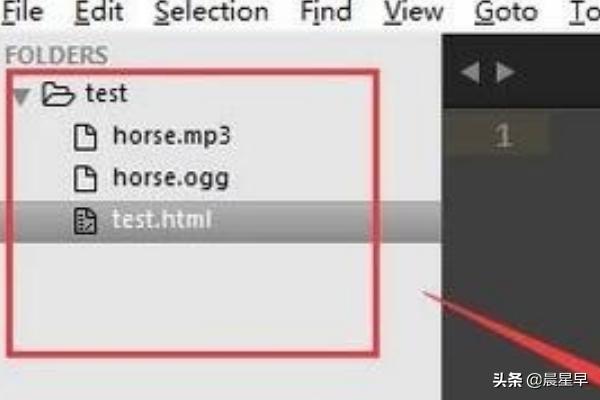
1、打开Sublime Text工具,准备好如下图所示的目录结构,目录里面包括要插入的音频文件和一个html文件。
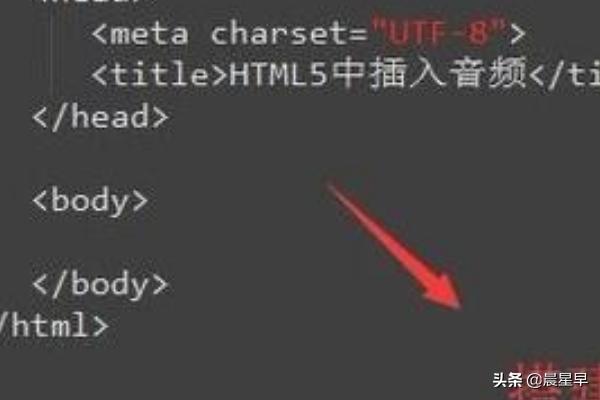
2、打开HTML文件,新建一个空的HTML5文档结构,如下图所示,注意编码一定设置为UTF-8。
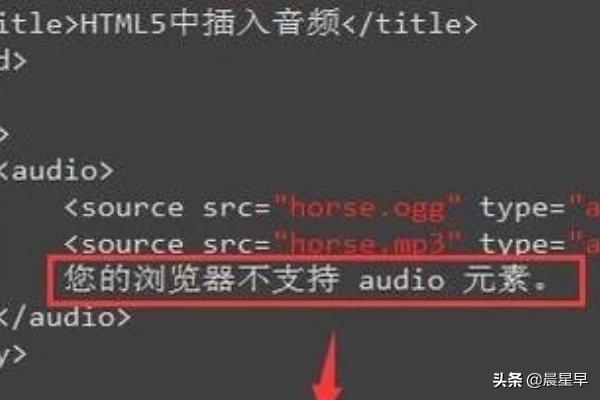
3、接下来在body标签中插入audio元素,audio元素里面通过source引入音频文件,如下图所示,注意文件的类型要写对。
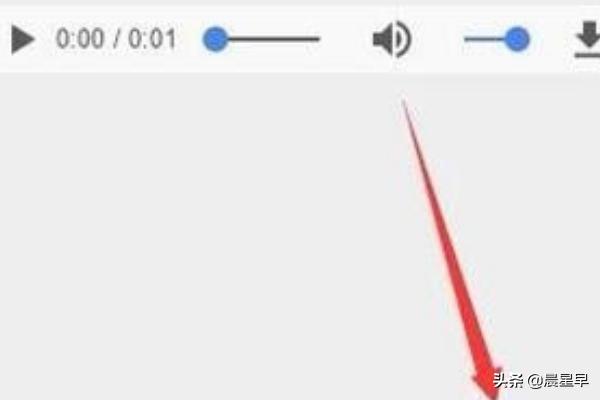
4、运行编写好的页面程序,你会在网页中看到如下图所示的音频播放器,我们点击播放按钮就会自动播放音频。
5、当然有很多的老版本的浏览器并不支持audio元素,这个时候我们可以在audio里面添加一个提示,当浏览器不支持audio元素的时候就会显示这个提示。
6、如果想进入播放页面就立即自动播放音频内容,那么需要在audio中添加一个controls属性,如下图所示。
7、最后,列举了一下当前主流浏览器对HTML5里面audio元素的支持情况,大家可以做一下参考。
在HTML中如何插入背景音乐?
1、背景音乐:loop=-1 无限循环2、多媒体嵌入(视频、音乐)::多媒体嵌入
如何在HTML代码中添加背景音乐?
1、首先要创建一个简单的网页,网页上只有一个DIV文本内容;
2、在这个网页中DIV的文本内容中,可以添加有背景音乐的网页;
3、要为网页添加背景音乐,可以使用embed标签,并为其添加src属性,这是用来指定音乐所在路径的,embedsrc=”tt.mp3″hidden=”true”;
4、为了隐藏背景音乐以这个多媒体控件,embed标签添加了hidden隐藏属性,要让背景音乐在打开网页后就自动播放,我们可以添加autostart属性,autostart=”true”;
5、默认下多媒体控件只会播放一次,播放完就停止了,如果想让背景音乐不停的播放,那可以添加loopn属性,loop=”true”。
小说背景音乐怎么添加?
当你进行录制的时候,配上要配的音乐就可以了,先把音乐下载到本地软件,在本地软件里面倒进去就可以了。
怎样弄背景音乐?
1、首先要创建一个简单的网页,网页上只有一个DIV文本内容;
2、在这个网页中DIV的文本内容中,可以添加有背景音乐的网页;
3、要为网页添加背景音乐,可以使用embed标签,并为其添加src属性,这是用来指定音乐所在路径的,embed src=”tt.mp3″ hidden=”true”;
4、为了隐藏背景音乐以这个多媒体控件,embed标签添加了hidden隐藏属性,要让背景音乐在打开网页后就自动播放,我们可以添加 autostart属性,autostart=”true”;
5、默认下多媒体控件只会播放一次,播放完就停止了,如果想让背景音乐不停的播放,那可以添加loopn属性,loop=”true”。