html网页制作教程
html是编程语言之一。接下来,我们来看看html网页制作教程。
01
新记事本
在桌面上,新建一个记事本,如下图所示:
02
写代码
打开记事本,编写代码,如下图所示:
03
修改后缀名称
将记事本的后缀改为。html,如下图所示:
04
网页
桌面上会出现一个网页,如下图所示:
05
运行网页
最后,在浏览器上运行网页,如下图所示:
用html如何制作一个简单的网页代码?
1、首先,在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。
2、然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。3、单击“另存为”的功能选项,显示默认保存为编码为ANSI。4、我们将更改编码和文件名,将其更改为如图所示的图像并保存。5、然后返回到新创建的文件夹,发现有一个额外的html文件。6、最后,使用浏览器打开html文件,效果如图所示,简单的网页被成功编写。
怎么动态创建.html文件?
以最简单的新闻网页为例,先是做一个模板页,假定其中3个地方要动态更换的:标题,内容,日期,哪么模板中这3个地方都要用特殊的名称表示。
要生成html页时,先读入html模板页,再查询数据库,把查询到标题,内容,日期的实际值替换模板中的特殊名称,并按规则命名另存这个文件。 以上是动态生成html页的基本原理,实际工作中,可灵活处理,比如一次性生成所有页,或者发布一个生成一个,可以用一个模板,也可以根据类别用3个5个模板。模板可以保存为文件文件,也可保存在数据库中等等。
如何做一个最简单的HTML网页?
1、单击“开始”以输入附件
2、打开记事本
3、输入
<html>
<body>
<h1>This is my first html</h1>
</body>
</html>4、另存为(名称。HTML格式)
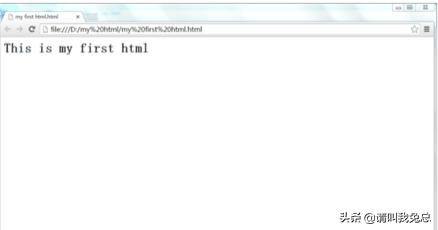
5、保存后,生成一个简单的HTML文件
拓展资料
超文本标记语言是标准通用标记语言的应用,也是一种规范、标准。它通过标记符号来标记要显示的网页的所有部分。网页文件本身就是一种文本文件。通过在文本文件中添加标记,可以告诉浏览器如何显示内容(例如:如何处理文本、如何排列图片、如何显示图片等)。浏览器按顺序读取网页文件,然后根据标记说明和显示标记的内容。对于有书写错误的标记,它不会指出错误,也不会停止其解释和执行过程。编译器只能通过显示效果分析错误的原因和位置。但是需要注意的是,对于不同的浏览器,同一个标记可能有不同的解释,因此可能会有不同的显示效果。
【参考文献】
来自百科
https://www.baike.com/wiki/html/253635?prd=home_search&search_id=2bj51wh2uoohs&view_id=gt5xywy45emtc
用html做一个网页的ppt?
1、电脑打开PPT,然后选中文字。
2、选中文字后,点击鼠标右键,选择超链接。
3、点击超链接后,输入要连接的网页网址,然后点击右下角的确定。
4、点击确定后,文字就加入了超链接。
5、进入播放页面,点击文字就可以转到网址。
怎样用HTML制作网页?
用记事本写网页代码可以用记事本来输入网页代码,这个方便,系统一般都自带了,不用安装其它的代码编辑器。
html简介HTML 指的是超文本标记语言: HyperText Markup LanguageHTML 不是一种编程语言,而是一种标记语言标记语言是一套标记标签 (markup tag)
html基础HTML 标题(Heading)是通过<h1> – <h6> 标签来定义的
HTML 元素HTML 元素以开始标签起始HTML 元素以结束标签终止元素的内容是开始标签与结束标签之间的内容
HTML 属性HTML 元素可以设置属性属性可以在元素中添加附加信息属性一般描述于开始标签
制作简单的网页将的网页代码输入到记事本中即可,如果想加入表格,则输入代码段即可。
扩展资料:
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等