网页设计中css盒子的内容如何居中?
CSS框内容居中的方法:
Text-align:居中,css内容水平居中;或边距:0自动;;
代码:
效果:
垂直线高度;;
代码:
效果:
绝对水平垂直中心,位置:绝对;top:50%;左:50%;
代码:
效果:
CSS中怎么让文字始终在页面的中间?
1.新建一个html文件,命名为test.html,用于讲解利用CSS怎么让文字居中。
2.在test.html文件内,使用p标签创建一个模块,并设置其class属性为bob,下面将通过该class设置其css样式。
3.在test.html文件内,在p标签内,使用p标签创建一行文字,下面将利用CSS让文字居中。
4+在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5.在css标签内,对类名为bob的p进行样式设置,定义其宽度为300px,高度为30px,背景颜色为红色。
6.在css标签内,对p元素进行样式设置,使用text-align属性设置文字居中(center),文字颜色为白色。
7.在浏览器打开test.html文件,查看实现的效果。
hbuilder整体容器怎么居中?
通过设置样式
<style>
html,body{
text-align:center;
}
</style>
css里面怎么让一个DIV居中?
第一种方式:设置body 居中。在CSS中的代码是(body{text-align:center;})第二种方式:用盒子模型,首先设置一个Div ,这个DIV的宽度为100%,然后在这个DIV居中,那么在这个DIV中加的内容就居中显示,代码如下:<p ><p ></p></p>CSS 样式代码:<style type=”text/css”>.p1{text-align:center;width:100%;}.p2{width:980px;background:red;} //为了看清效果,加了背景颜色</style>第三种方式:margin:0 auto;
通常的方法为:先设置p的宽度,然后使用如下样式:
1
margin: 10px auto; /* 上下边距10px,左右边距自动以达到左右居中的目的*/
以下为示例:
HTML代码中给出p
123 <p > <p ></p></p>
添加样式
1234567 /*外层边框*/p.outer{width:200px;height:150px;border:1px solid green;}p.content{ width:100px;height:50px; /*设置大小*/ margin:20px auto; /*设置左右边距自动以使其居中*/ border:1px solid red;}
显示效果
css怎么让h1居中?
标题居中可以用text-align:center属性,在css里面写 h1{align:center;},因为h系列标签本身为块级元素,设置这个属性后就能让文字居中。
在编写HTML时,怎样让DIV文字居中?
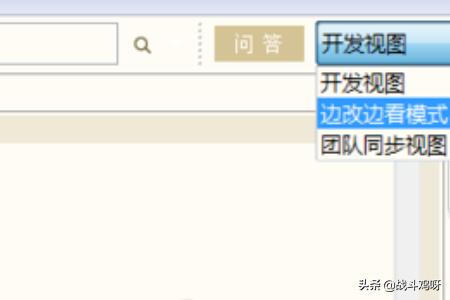
1、新建一个html文件,先切换到边改边看模式。
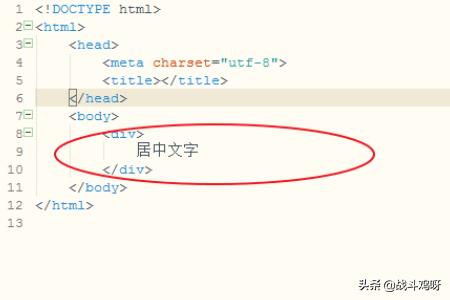
2、写一个p出来,同时在内部加上一些文字。
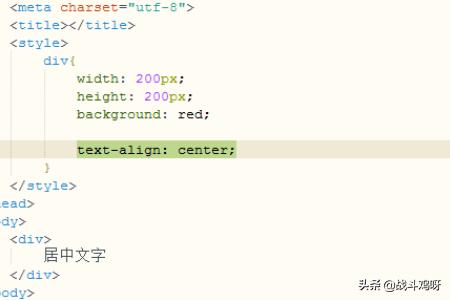
3、使用css增加属性,使得p的区域看得清楚。
4、使用text-align:center属性使得文字横向居中。
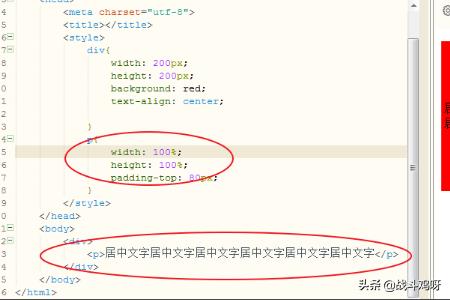
5、设置行高,使这行文字实际占用的高度和p高度相同,就产生了居中效果。
6、如果是多行文字,需要配合行内标签p和它的padding属性来完成居中。