如何关闭win10的自动修复?我在硬盘上安装了一个win7,安装过程中提示重启。重启后,一直是自动的。
win7重装系统失败。只需更换验证过的系统盘,直接重装系统,这样win7系统安装失败无法启动的问题就可以在整个过程中自动顺利解决。可以用u盘,也可以用硬盘,安装速度很快。但关键是:必须有一个兼容性好的系统盘(ide,achi,Raid模式安装),可以自动永久激活,可以自动安装机器硬件驱动,让系统在整个过程中自动顺利重装。该方法如下:
1.u盘安装:使用ultraiso软件,打开下载的系统安装盘文件(iso文件),执行“写镜像文件”,将u盘插入电脑,点击“确定”,等待程序结束,这样启动和安装系统的u盘就准备好了。用这个准备好的系统u盘开机后,可以顺利重装系统;
电脑屏幕自适应是怎么设置的?
1.首先是我们常用的bootstrap框架 https://www.runoob.com/bootstrap/bootstrap-tutorial.html
2.可以让p设置个固定宽度 1200px 左右两边自适应 里面就可以填写你的内容了
如果是要宽度沾满屏幕的话 用width:100% min-width:1200px
怎么让页面实现自动适应屏幕大小?
一、首先,在网页代码的头部,加入一行viewport元标签。 viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。 所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
二、不使用绝对宽度 由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。 具体说,CSS代码不能指定像素宽度: width:xxx px; 只能指定百分比宽度: width: xx%; 或者 width:auto; 三、相对大小的字体 字体也不能使用绝对大小(px),而只能使用相对大小(em)。 body { font: normal 100% Helvetica, Arial, sans-serif; } 上面的代码指定,字体大小是页面默认大小的100%,即16像素。 h1 { font-size: 1.5em; } 然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。 small { font-size: 0.875em; } small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。 四、流动布局(fluid grid) “流动布局”的含义是,各个区块的位置都是浮动的,不是固定不变的。 .main { float: right; width: 70%; } .leftBar { float: left; width: 25%; } float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。 另外,绝对定位(position: absolute)的使用,也要非常小心。 五、选择加载CSS “自适应网页设计”的核心,就是CSS3引入的Media Query模块。 它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。 上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。 如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。 除了用html标签加载CSS文件,还可以在现有CSS文件中加载。 @import url(“tinyScreen.css”) screen and (max-device-width: 400px); 六、CSS的@media规则 同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。 @media screen and (max-device-width: 400px) { .column { float: none; width:auto; } #sidebar { display:none; } } 上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。 七、图片的自适应(fluid image) 除了布局和文本,”自适应网页设计”还必须实现图片的自动缩放。 这只要一行CSS代码: img { max-width: 100%;} 这行代码对于大多数嵌入网页的视频也有效,所以可以写成: img, object { max-width: 100%;} 老版本的IE不支持max-width,所以只好写成: img { width: 100%; } 此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令: img { -ms-interpolation-mode: bicubic; } 或者,Ethan Marcotte的imgSizer.js。 addLoadEvent(function() { var imgs = document.getElementById(“content”).getElementsByTagName(“img”); imgSizer.collate(imgs); }); 不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和客户端都可以实现。
css如何设置图片大小自适应?
1.用dw编辑器建立了一个静态页面
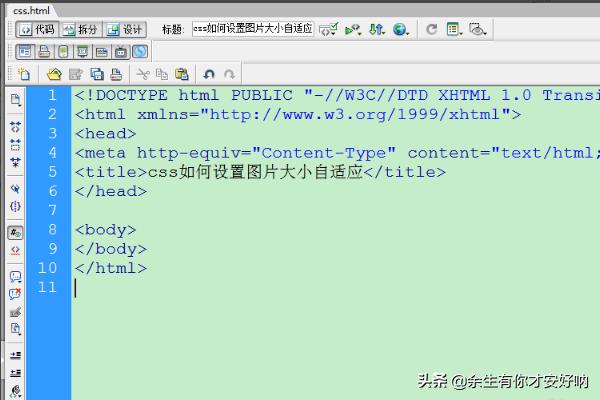
2.将建好的静态页命名为css.html,标题为了“css如何设置图片大小自适应”
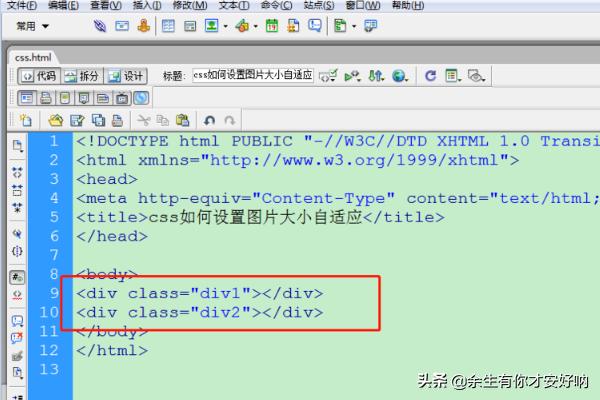
3.在body中添加两个p,设置不能的宽度,并设class 为p1和p2,目的是用一样的css控制图片的宽度在不同的宽度容器中都能很好的显示
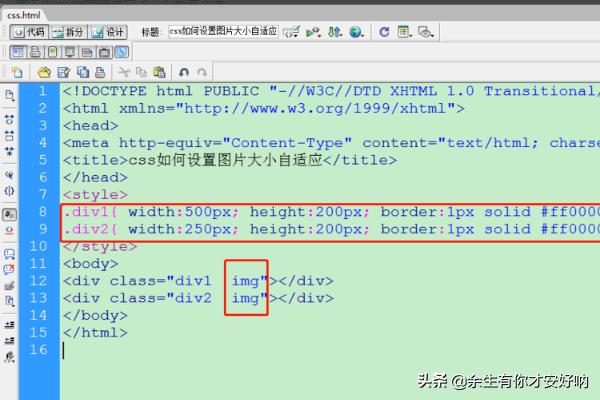
4.在两个p的class 中添加相同的控制图片的class名为了 ”img“,并为p添加控制宽度的样式
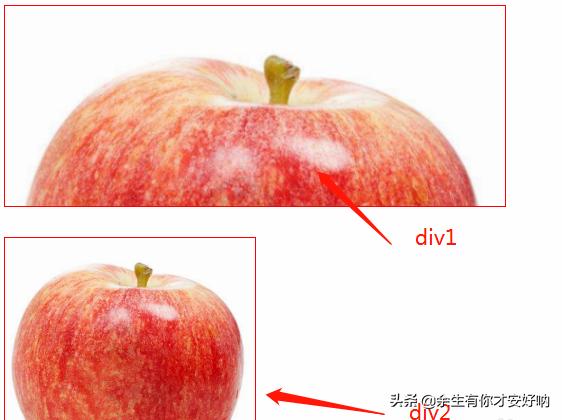
5.在两个p中加入相同的图片<img src=”images/5.png” />,在浏览器打开页面发现加入图片后把原来的p都给覆盖掉了
6.这个时候我们需要在img 类中加入限制图片的宽度的css语句让他自己适应容器的宽度.img img{ width:100%; height:auto}
如何使用CSS让img跟父元素的宽或者高自适应?
图片可以这样处理:就看你希望怎么控制了。都自适应还是其中一边自适应(上面的px的值只是举例,但100%是建议值,这样图片自适应,当然小于100%也是可以的,可以根据效果自行调整)。